요즘은 갖가지 모양새를 한 독특한 LED 조명을 접할 수 있다. 이 가운데 가장 인상 깊은 것 가운데 하나는 LED 주위에 솜을 붙여서 마치 구름이 하늘에 떠있는 듯한 모습을 연출한 조명. 솜이 주는 양감과 LED나 내는 은은한 불빛이 어우러지면서 멋진 시각적 효과를 기대할 수 있다. 그 뿐 아니라 자연물이 인공적인 공간에 존재하는 것 같은 이질적 느낌도 신선함을 준다.

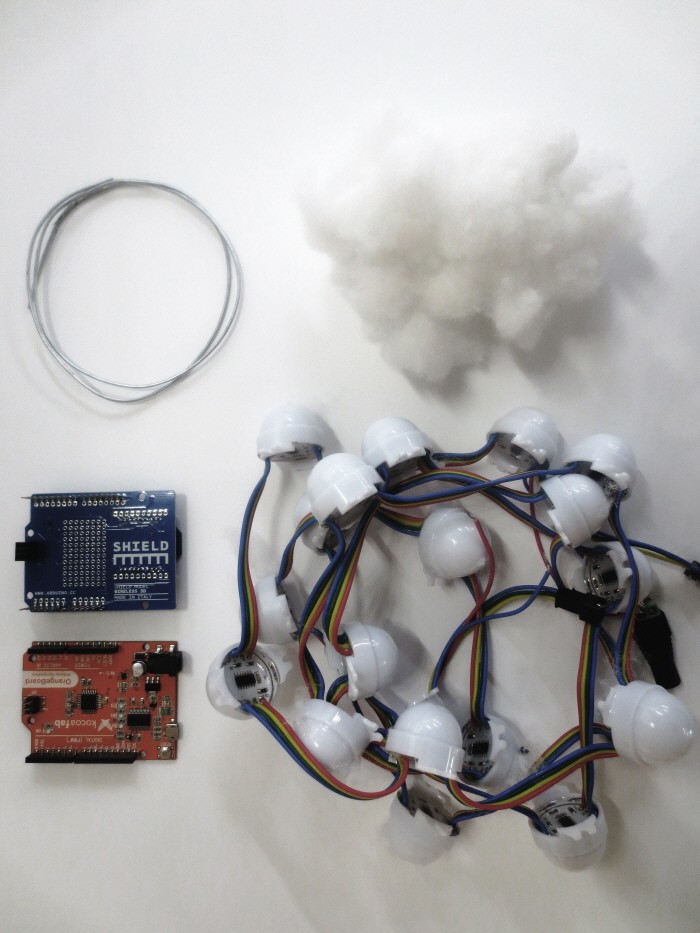
구름은 날씨와도 관계가 깊다. 이번에는 인터넷에서 날씨 데이터를 가져와서 LED 색상으로 날씨를 알려주는 조명을 만들어본다. 준비물을 보면 먼저 아두이노와 와이파이 모듈인 와이파이 실드, 30mm 대형 RGB, LED 스트립(we2801), DC 9V 어댑터 각각 1개와 점퍼 케이블 10개가 필요하다.

먼저 사전에 부품이 잘 작동되는지 확인하는 건 필수다. 다 만들었는데 LED에 불빛이 안 들어오면 난감하기 때문.

제작 전에 와이파이 실드를 이용해서 API로 인터넷에서 날씨 정보를 읽어오는 방법부터 알아야 한다. 아두이노를 통해서 날씨 정보를 읽어오는 건 센서만 있으면 사실 쉽다. tmp36 온도 센서를 통해서 센서 주위 온도를 읽을 수도 있고 온습도 센서를 통해 온도와 습도를 모두 읽어 들일 수도 있다.

하지만 센서의 장점이자 단점은 센서가 감지하는 공간에 국한된다는 것. 센서 정확도가 떨어지면 상대적으로 정보 가치가 떨어지는 문제도 있다. 따라서 센서 대신 전문기관이나 관측소가 제공하는 날씨 정보를 아두이노로 읽어오면 해결책이 될 수 있다.

날씨 정보 관련 웹 API를 제공하는 대표적인 사이트인 오픈웨더맵(OpenWeatherMap)을 통해 날씨 정보를 읽어 들이면 된다. 오픈웨더맵은 웹 API를 통해서 데이터를 XML이나 제이슨 형태로 제공한다. 이들 포맷 중 하나를 불어와서 데이터만 추출하면 된다. 구체적인 날씨 정보를 읽어오는 방법은 이곳에서 확인할 수 있다. 다음은 30mm RGB LED를 줄줄이 사용하는 방법을 알면 된다.

이들 2가지에 대한 이해와 준비가 모두 끝났다면 남는 건 조립이다. 제작 전에 필요한 부품을 준비한다. 앞서 설명했듯 아두이노(이번 조립에선 오렌지보드를 이용한다), 와이파이 실드와 철사, 점퍼 케이블, 대형 RGB LED, 솜이 필요하다.

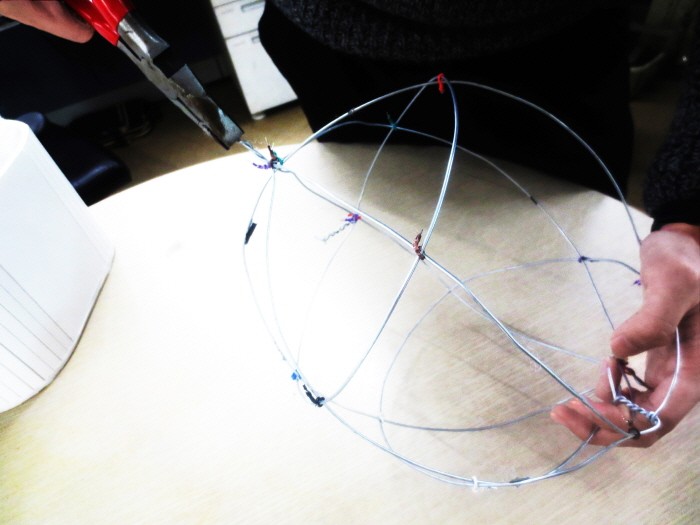
철사를 이용해서 LED를 고정시킬 수 있는 틀을 제작한다.


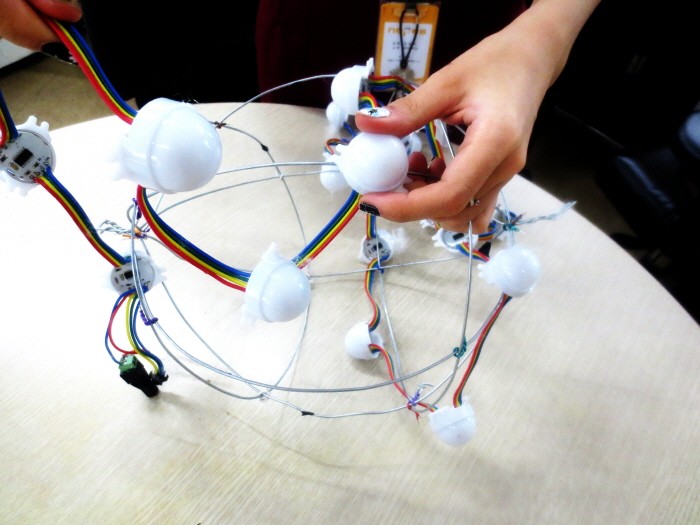
이어 LED를 철사로 만든 틀에 골고루 엮어줘야 한다.

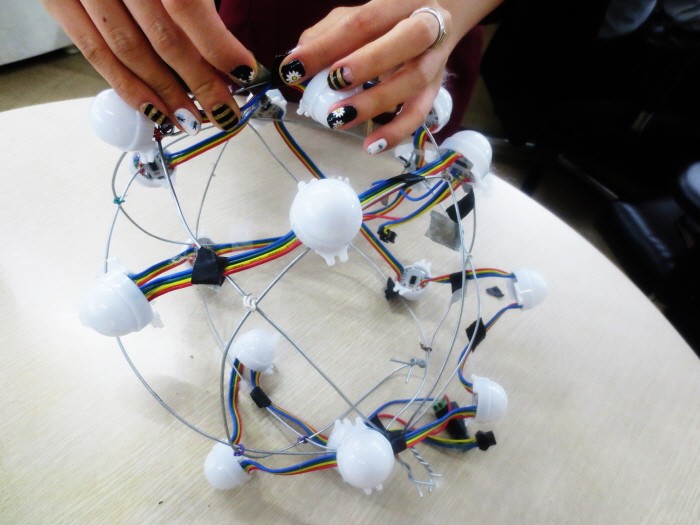
다음으로 LED가 떨어지지 않게 테이프를 이용해 틀에 단단하게 고정시켜줘야 한다.

이제는 자연스럽게 구름 모양을 잡아가면서 솜을 붙이는 일이 남았다. 참고로 틀에 바로 솜을 붙이면 표면적이 작아 잘 붙지 않는다. 따라서 한지나 비닐로 틀 위를 덮은 다음 붙이면 훨씬 수월하다.

완성된 모습이다. 솜 사이로 새어나오는 불빛이 아름다운 분위기를 연출한다. 솜 재질과 부피에 따라서 느낌이 달라지는 건 물론이다. 너무 크게 만들면 공간 제약 탓에 부담스럽다면 LED를 조금만 써서 작게 만들어서 사용하는 것도 방법이다.

#gallery-9 {

margin: auto;
}
#gallery-9 .gallery-item {
float: left;
margin-top: 10px;
text-align: center;
width: 33%;
}
#gallery-9 img {
}
#gallery-9 .gallery-caption {
margin-left: 0;
}
/* see gallery_shortcode() in wp-includes/media.php */
전자신문인터넷 테크홀릭팀
이석원기자 techholic@etnews.com







