![[IT 잡학다식] 'WEBP' 이미지 파일, 정체는?](https://img.etnews.com/news/article/2023/03/10/cms_temp_article_10161136961437.png)
웹 서핑 중에 마음에 드는 이미지를 발견하면 어떻게 하시나요. 아마 곧바로 이미지를 내려받으실 겁니다. 웹에서 내려받은 이미지는 보통 JPEG나 PNG 확장자인 경우가 많아요. 그런데 종종 WEBP와 같이 생소한 이미지 확장자가 눈에 띄곤 해요. WEBP의 정체는 뭘까요?
어느 날 등장한 WEBP, 넌 누구니?
많은 이미지 때문에 아무리 스크롤을 내려도 끝나지 않는 웹페이지에 접속해본 경험이 있을 겁니다. 어땠나요. 유독 로딩이 느리지 않았나요. 이미지가 많거나 용량이 크면 사이트 로딩 속도 역시 느려집니다. 이러한 현상을 막으려면 이미지 파일 용량을 줄이거나, 적게 넣어야 합니다.
트래픽이라는 단어가 있습니다. 교통량을 의미하는데요. 웹에서는 조금 다릅니다. 서버와 주고받는 데이터양을 뜻해요. 웹사이트 사용 인원이 증가하거나, 사이트 내 이미지나 동영상 파일 용량이 클수록 트래픽 양이 증가해요. 한계치를 넘어서면 과부화로 사용이 어려워지죠.

이미지 포맷인 WEBP(웹피)는 이러한 배경에서 탄생했어요. 확장자 이름도 WEBP죠. 웹피는 지난 2010년 구글이 개발한 웹 사용에 적합한 이미지 포맷인데요. 기존에 흔히 쓰이던 이미지 포맷인 JPEG, PNG, GIF보다 압축률이 더 뛰어나요. 쉽게 말해 같은 이미지라도 더 적은 용량을 차지합니다.
웹피 포맷을 사용한 이미지는 쉽게 찾아볼 수 있습니다. 구글 플레이스토어 안에 있는 이미지, 유튜브 썸네일 이미지 모두 웹피에요. 넷플릭스 썸네일 역시 웹피 포맷을 사용하고 있고요. 이외에도 사용된지 꽤 지난 포맷이라, 웹의 여러 군데서 웹피를 볼 수 있죠.
웹피, 기존 이미지 포맷보다 얼마나 좋은데?
웹피는 JPEG, PNG, GIF를 대체할 수 있도록 손실·무손실 압축 모두 지원해요. 손실 압축 이미지는 파일 크기가 비교적 작은 대신 품질이 떨어져요. 무손실 압축 이미지는 품질이 좋지만 용량이 큽니다. 참고로 JPEG는 손실 압축 방식이고, PNG·GIF는 무손실 압축 방식입니다.

구글에 따르면 손실 압축 방식 웹피 이미지는 동일한 품질을 지닌 JPEG 이미지 대비 25~34%가량 용량이 작다고 해요. 무손실 방식 웹피 파일은 PNG 파일보다 용량을 26% 덜 차지한답니다. PNG 파일처럼 투명도를 추가할 수 있는데요. 투명도를 지원하는 손실 압축 웹피 이미지의 용량은 PNG의 3분의 1 수준이라고 합니다.
GIF 파일과 비교하면 이미지 품질 상승을 기대할 수 있어요. GIF는 오래된 포맷이기에 프레임당 최대 256가지 색상만 사용 가능해요. 그래서 원본에 미치지 못하는 품질로 만들어지는 경우가 많죠. 반면 웹피는 1600만가지 색상을 지원해 품질 저하 걱정을 줄일 수 있어요.
웹피는 세 가지 이미지 포맷을 모두 대체할 수 있기에 저장하기도 편합니다. 실제 이미지는 JPG, 그림은 PNG, 움직이는 이미지는 GIF 이렇게 나눌 필요 없이 웹피로 저장하면 되니까요. 구글이 오픈소스로 배포했기에, 사용료가 들지 않는다는 점도 큰 장점입니다.

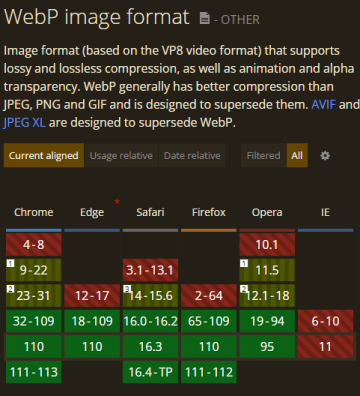
크롬, 엣지, 사파리, 파이어폭스, 오페라 등 요즘 대부분 웹브라우저는 웹피를 지원하는데요. 하지만 종종 웹피 파일 사용이 불편할 때가 있어요. 몇몇 웹사이트에서 웹피 파일 업로드를 할 수 없어요. 국내를 예로 들면 카카오 텍스트 에디터에는 웹피 파일을 올릴 수 없습니다.
AVIF·HEIC 이미지 확장자는 또 뭐지?
AVIF나 HEIC처럼 가끔 정말 생소한 확장자를 지닌 이미지 파일을 접할 때도 있습니다.
AVIF는 지난 2019년 오픈미디어연합(Alliance for Open Media)에서 처음 내놓은 차세대 이미지 포맷입니다. 이 단체는 구글, 아마존, 애플, 인텔, 넷플릭스 빅테크 기업들이 로열티 없는 비디오 코덱을 만들기 위해 조직한 곳이에요. 연합에서 내놓은 AV1이라는 비디오 코덱이 있는데요. AVIF 이미지 포맷의 기반이 됐다고 해요.

HEIC 확장자는 주로 애플 기기 안에서 볼 수 있는데요. HEIF 이미지 포맷 방식으로 만들어진 파일의 확장자입니다. HEIF 방식은 지난 2015년 비디오 표준을 만드는 MPEG 그룹이 개발했어요. 본격적으로 사용되기 시작한 건 2017년부터입니다. 당시 애플이 HEIF 방식을 채택했거든요. HEIF 역시 비디오 코덱 HEVC를 기반으로 만들어졌어요.
두 이미지 포맷 모두 JPEG 파일보다 압축 효율이 월등히 뛰어나요. 동일한 이미지일 경우 AVIF·HEIC 확장자를 지닌 파일의 용량이 JPEG 파일 대비 두 배가량 작습니다. 웹피보다 더 적은 용량을 차지한다는 겁니다.
다만 AVIF·HEIC는 웹피보다 뒤늦게 나와서인지 호환성은 다소 떨어져요. 예컨대 마이크로소프트(MS) 웹 브라우저 엣지는 AVIF 형식을 지원하지 않아요. HEIC 파일은 크롬, 엣지, 사파리, 파이어폭스, 오페라 등 자주 쓰이는 웹 브라우저와 호환되지 않습니다. HEIC 확장자 파일은 윈도우 사진이나 그림판에서도 열리지 않아서 내용물 확인이 어려워요.
테크플러스 윤정환 기자 (tech-plus@naver.com)







